27 Lab 5 exercises
Please save each exercise in its own folder.
27.1 Exercise 1
Start by creating a new experiment. To do so, click on the “Create a new experiment file” icon in the toolbar. This will open a new Builder window with an empty routine called trial.
Make PsychoPy display the text “Hello world!” for 3 seconds. Once this works, change the background colour of the screen to black.
You can watch a video of the solution here (to watch the video, make sure you are logged into Office 365):
27.2 Exercise 2
Please don’t forget to create a new folder for this exercise. You can copy your experiment from Exercise 1 to this folder, and modify it.
Make PsychoPy display the text “Hello world!” 1 second after the start of the experiment. Present the text for an infinite amount of time. End the presentation only when the key “y” or the key “n” is pressed on the keyboard (but not another key).
You can watch a video of the solution here:
27.3 Exercise 3
Download the supporting material for this exercise. This is a zip file containing an image of a cat and a dog. Unzip the file and place the images in your exercise3 folder.
Present the cat in the left half of the screen for 5 seconds. Two seconds after the presentation of the cat started, present the dog for three seconds in the right half of the screen. Both animals should be on screen together for 3 seconds. Present the pictures using their original size. (Make sure to open them in Preview so you know what they should look like.)
Once this works, rotate the images so they are presented upside down.
You can watch a video of the solution here:
27.4 Challenge exercises
Exercises 1 and 2
Change the text colour to deep pink. Set the colour using the colour name.
Then present the text at 1/3 of the height of your screen:

Try height units as well as norm units for setting the text location. Note that the idea is to calculate the correct position, not to eyeball it!
Exercise 3
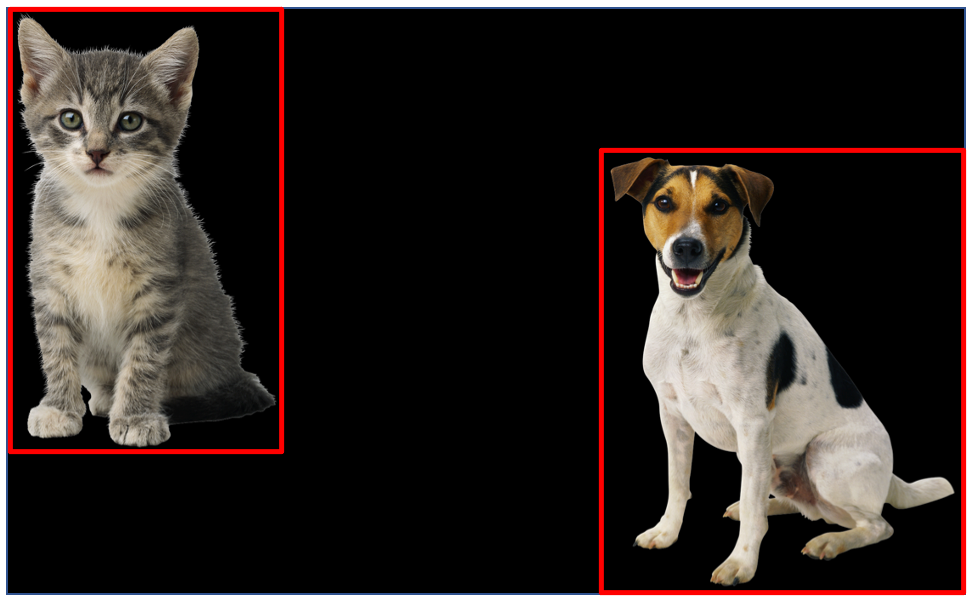
Present the cat in the upper left-hand corner and the dog in the lower right-hand corner of the screen:

Note that the red outlines are only there to indicate where the images should be located. These do not need to be present when running the experiment.