
28 Components and their properties
🏠 Self-study
In this chapter, you will have a closer look at three key PsychoPy components and their properties: the Text, the Image and the Keyboard component.
Where do properties fit in our multi-course meal analogy? Here’s one way to think about it:
- Components are ingredients that make up individual dishes. Properties describe how to prepare the ingredients (e.g., what size to chop them and how long to boil them).
- Routines are individual dishes.
- The flow is the order in which the dishes are served.
28.1 The Text component

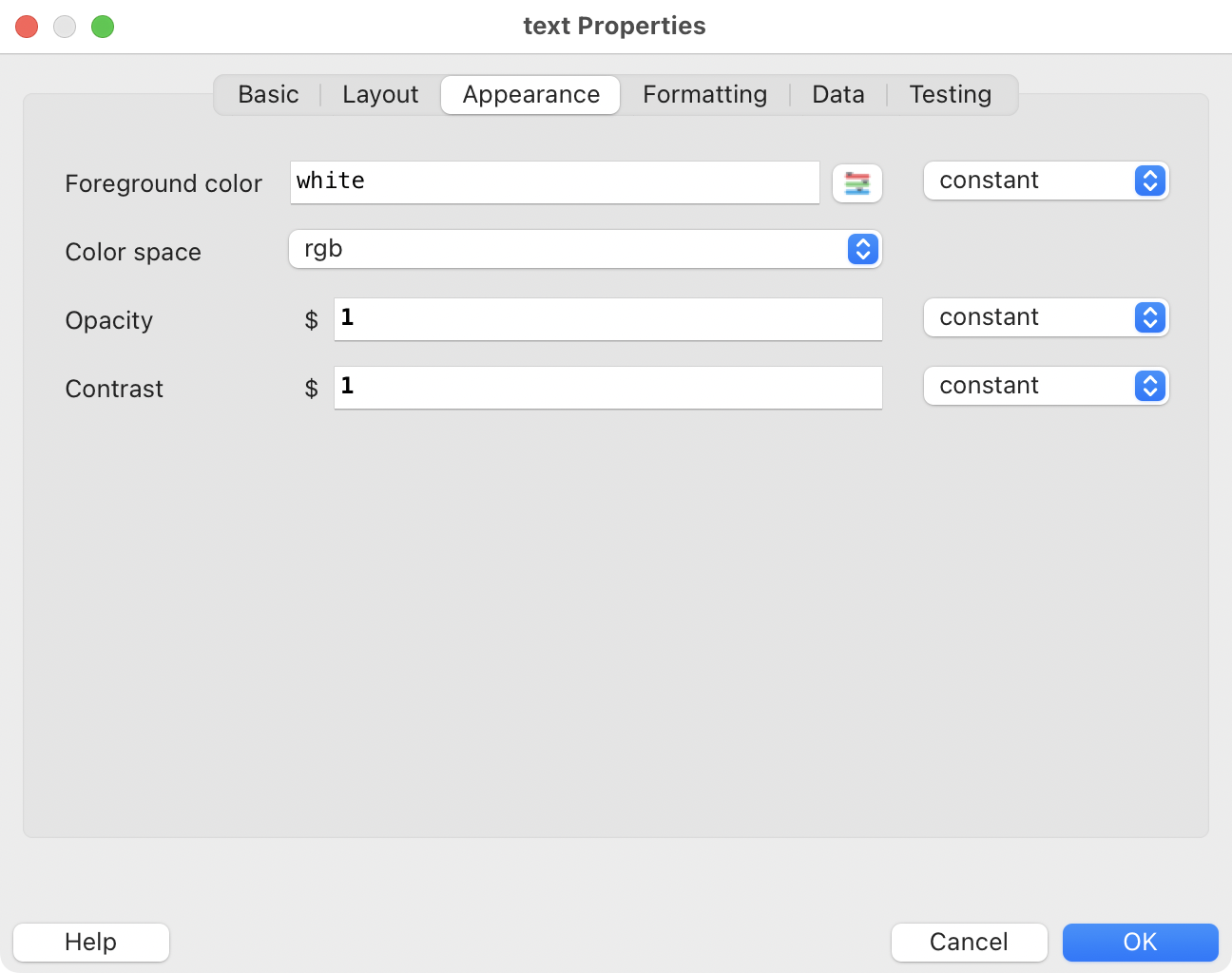
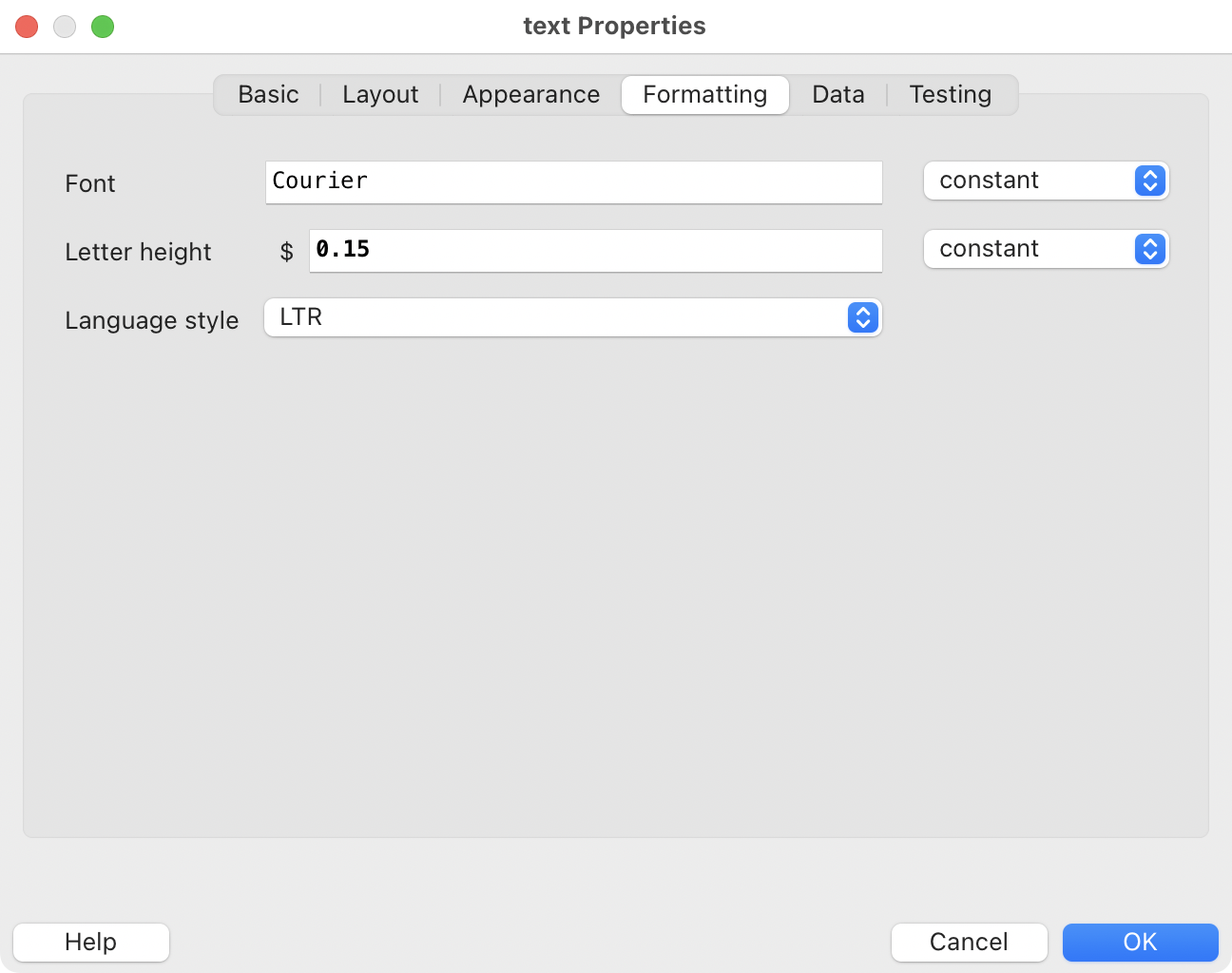
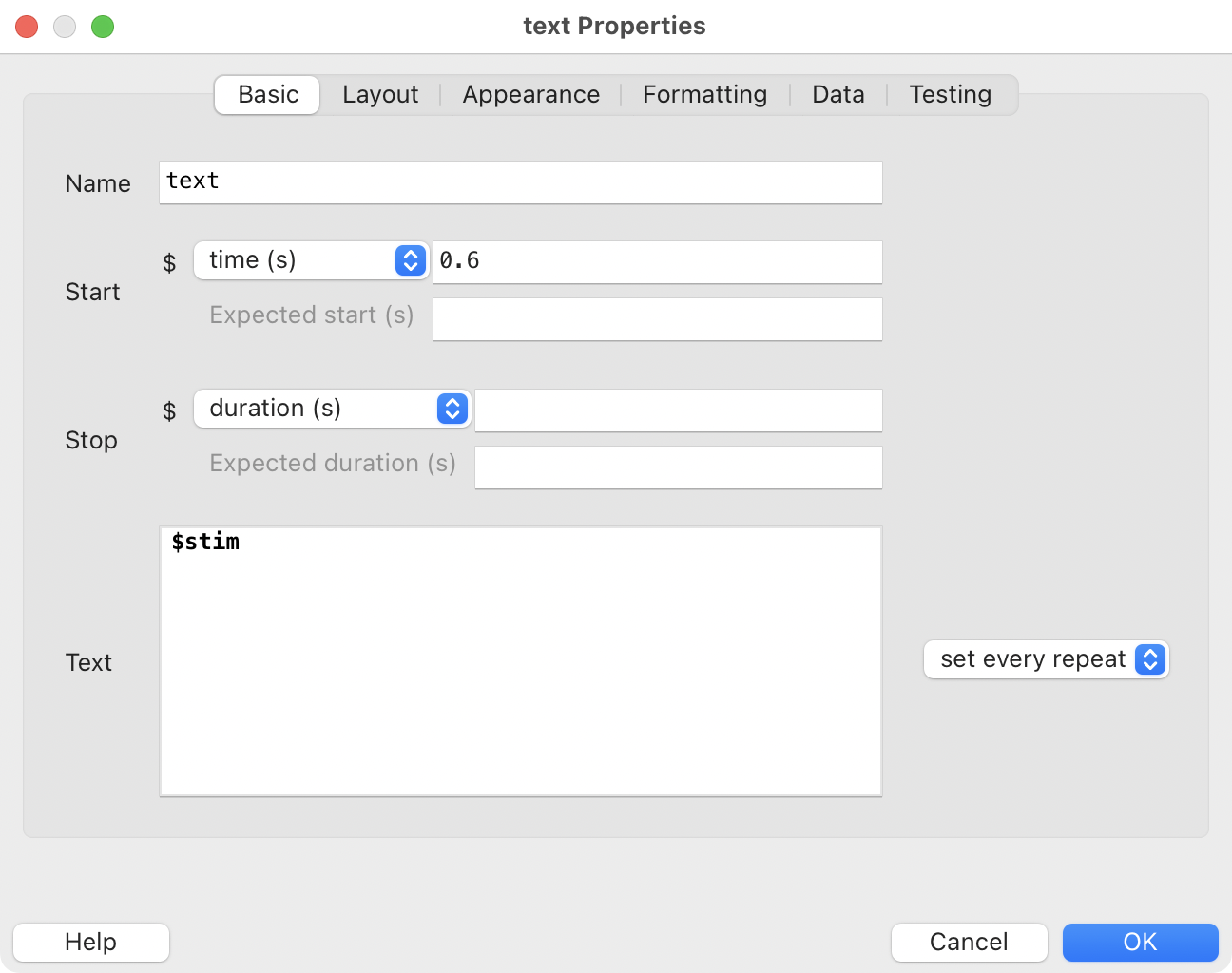
Figures 28.1 to 28.4 show the basic, layout, appearance and formatting properties, respectively, of our Text component in the routine trial.1
Most of the properties are probably self-explanatory. A few comments though:
- Letter height in our example is 0.15. Without looking at the units used, you don’t know what 0.15 refers to. Information about the unit can be found on the Layout tab. In our example, it says
Spatial Units: height. This means that the size of the letters will be approximately2 15% of the screen height. - The position is
(0, 0). In PsychoPy, these are the x and y coordinates for the centre of the screen. You can learn more about this topic on this PsychoPy help page about units and using this interactive app illustrating PsychoPy units. - We’ll cover the exact meaning of
$stimnext week. Very briefly, together with the setting “set every repeat”, it means that the stimulus will be updated from one trial to the next.3
28.2 The Image component

Figures 28.5 and 28.6 show the most relevant properties of our Image component in the routine instruction.4
Again, a few comments:
- “Image” refers to a file name on your computer. In our example, this file is called
letter_flanker_instruct.png. The image file must be located in the same directory as the experiment itself (otherwise, it would be necessary to specify the path to the image). - The size of the image on the screen will be 1280 x 960 pixels (see “Size” and “Spatial Units”).
- Using the “Orientation” property, images can be rotated.
Note that leaving the size field empty will display the image in its original size in pixels.5
28.3 The Keyboard component

Figures 28.7 and 28.8 show the most relevant properties of our Keyboard component in the routine trial.
The properties of the Keyboard component deserve some more detailed comments:
Force end of Routine: If this is ticked and the participant presses one of the allowed keys, the trial will end.
Allowed keys: These are the keys that will be registered by PsychoPy. If a non-allowed key is pressed, PsychoPy will not know about this event. To allow all keys on the keyboard, leave the “Allowed keys” field empty.
Store: The default choice for storing responses is “last key”. However, “first key” might be a better choice (if a response is incorrect, you will store the incorrect key and thus know that the response was incorrect). Note, however, that if you choose “Force end of Routine”, the result for both settings will be the same as the first response will end the trial and the first key will therefore also be the last key.
Store correct: If ticked, PsychoPy will store whether or not the answer on a given trial was correct.
Correct answer: Of course, PsychoPy cannot know what the correct answer on a given trial is. Therefore, you must supply PsychoPy with this information. $corrAns makes PsychoPy look for a column with that name in an input file you provide PsychoPy with (more about this next week).
For the remaining properties, simply leave the default values.
28.4 Confirmation
Please confirm you have worked through this chapter by submitting the corresponding chapter completion form on Moodle.
28.5 Components quiz
When configuring the “Allowed keys” of a Keyboard component in PsychoPy, which settings affect what responses are recorded? Select all that apply.
Regarding keyboard response recording:
- The “Allowed keys” field does determine which keys will be registered.
- Empty “Allowed keys” field means ALL keys will be registered.
- Non-allowed keys are NOT recorded at all.
For an Image component, if you leave the size field empty, what will happen? Select the correct answer.
When the size field is left empty in an Image component, the image will be displayed in its original size in pixels. However, it’s important to note that this will not work when running an experiment online with Pavlovia. Pavlovia requires a defined size.
In a Keyboard component, what is the effect of the “Store” setting? Match each option with its effect:
- When set to “last key”:
- When set to “first key”:
- When “Force end of Routine” is also ticked:
For the “Store” setting in a Keyboard component:
- “last key” records the final key pressed during the component’s duration.
- “first key” records the first key pressed during the component’s duration.
- When “Force end of Routine” is ticked, both settings give the same result since the trial ends after the first response.
A Text component uses a height setting of 0.15 with spatial units set to “height”. What does this mean?
When height is set to 0.15 and spatial units are set to “height”, the letters will be approximately 15% of the screen height. The reason is that using height units the total height of the screen is by definition 1.
Note that the exact height may vary for individual letters.
Usually, you will not need the other two tabs that are not shown here. Feel free to have a look at them though.↩︎
Height will vary for individual letters. E.g., an “a” won’t be as high as a “d”.↩︎
For comparison purposes, have a look at the Text component from the routine
taskBegin. This has text that is set to “constant”.↩︎Again, we won’t need the other tabs.↩︎
This does not work when running an experiment online with Pavlovia though.↩︎